前端MVC
简介
做一个留言板,分为留言列表、留言添加的提交表单。数据存储使用cleancloud。
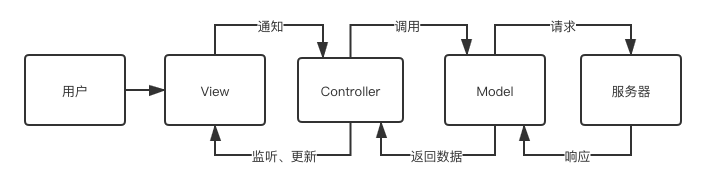
图解

前端MVC简述
前端MVC,是一种设计思想,把代码分成视图(View)、数据(Model)、逻辑(Controller)这3个部分。
一般来说,View就是HTML的部分,Model就是从服务器获取到的数据,Controller就是其他逻辑部分。
通过一个留言板功能的例子理解MVC
MVC前
index.html
<section class="message">
<!-- 留言展示 -->
<ul class='messageList'></ul>
<!-- 留言提交 -->
<form class="postMessageForm">
用户:<input type="text" name="name">
内容:<input type="text" name="content">
<input type="submit" value='提交'>
</form>
</section>
<!-- 引入leancloud存储服务 -->
<script src="//cdn.jsdelivr.net/npm/leancloud-storage@3.15.0/dist/av-min.js"></script>
<!-- 留言功能模块 -->
<script src="message.js"></script>
message.js
let messageList = document.querySelector('.messageList')
let postMessageForm = document.querySelector('.postMessageForm')
// 初始化leancloud
AV.init({
appId: "xxxxxx", // 由leancloud提供
appKey: "xxxxxx", // 由leancloud提供
});
// 读取leancloud
var query = new AV.Query('message');
query.find()
.then(loadMessage)
// 给留言表单绑定保存留言数据到leancloud的事件
bindEvents()
/* 封装私有函数 */
function bindEvents() {
postMessageForm.addEventListener('submit', function (eee) {
eee.preventDefault() // 阻止表单提交默认刷新页面事件
saveMessage()
})
}
function loadMessage(message) {
// 把从leancloud获取的留言,遍历插入到留言列表。
let array = message.map((item) => item.attributes)
array.forEach((item) => {
let li = document.createElement('li')
li.innerText = `${item.name}:${item.content}`
messageList.append(li)
})
}
function saveMessage() {
let name = postMessageForm.querySelector('input[name=name]').value
let content = postMessageForm.querySelector('input[name=content]').value
// leancloud 提供的保存对象的代码
var Message = AV.Object.extend('message');
var message = new Message();
message.set('name', name);
message.set('content', content);
message.save()
.then(
// 留言成功提交给leancloud后,把这些新增的留言展示在留言列表上。
function (object) {
let li = document.createElement('li')
li.innerText = `${object.attributes.name}:${object.attributes.content}`
messageList.append(li)
postMessageForm.querySelector('input[name=content]').value = ''
}
)
}
MVC后
message.js
!function () {
var view = document.querySelector('.message')
var model = {
initAV: function () {
AV.init({
appId: "xxxxxx", // 由leancloud提供
appKey: "xxxxxx", // 由leancloud提供
});
},
fetch: function () {
var query = new AV.Query('message');
return query.find()
},
}
var controller = {
view: null,
model: null,
init: function (view, model) {
this.view = view
this.messageList = view.querySelector('.messageList')
this.postMessageForm = view.querySelector('.postMessageForm')
this.model = model
this.model.initAV()
this.loadMessage()
this.bindEvents()
},
loadMessage: function () {
this.model.fetch().then(
// 把从leancloud获取的留言,遍历插入到留言列表。
(message) => {
let array = message.map((item) => item.attributes)
array.forEach((item) => {
let li = document.createElement('li')
li.innerText = `${item.name}:${item.content}`
this.messageList.append(li)
})
}
)
},
bindEvents: function () {
this.postMessageForm.addEventListener('submit', (eee) => {
eee.preventDefault() // 阻止表单提交默认刷新页面事件
this.saveMessage()
})
},
saveMessage: function () {
let content = this.postMessageForm.querySelector('input[name=content]').value
let name = this.postMessageForm.querySelector('input[name=name]').value
// leancloud 提供的保存对象的代码
var Message = AV.Object.extend('message');
var message = new Message();
message.set('name', name);
message.set('content', content);
message.save()
.then(
// 留言成功提交给leancloud后,把这些新增的留言展示在留言列表上。
function (object) {
let li = document.createElement('li')
li.innerText = `${object.attributes.name}:${object.attributes.content}`
let messageList = document.querySelector('#messageList')
messageList.appendChild(li)
myForm.querySelector('input[name=content]').value = ''
}
)
},
}
controller.init(view, model)
}.call()